Ich habe gestern und heute einiges ausprobiert, was die Integration von sozialen Netzwerken angeht. Ich wollte gerne für diesen Blog eine Facebook-Seite haben, und die muss natürlich auch befüllt werden. Doch wie geht das ohne viel Handarbeit? Sicherlich das Einfachste wäre, wenn neue Artikel so wie bei Twitter direkt nach dem Publizieren dort gepostet werden.
Also bin ich auf die Suche nach einer passenden Methode gegangen. Ich habe Wordbook, ein anderes Wordbook, Wordbooker, Facebook Simple Connect und WordSocial ausprobiert, und beim letzten bin ich hängen geblieben. Beide Wordbook-Plugins hatten das Problem, dass sie nicht zu Facebook verbunden werden konnten. Wordbooker sah schon nicht schlecht aus, hatte aber eine Unmenge an Funktionen, die ich viel zu unübersichtlich finde.
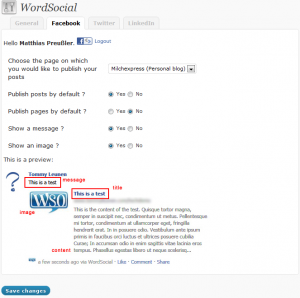
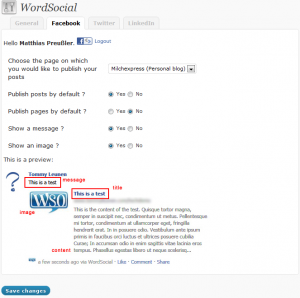
WordSocial ist hingegen sehr einfach gehalten, man hat nach dem Connect auch nur fünf Einstellungsmöglichkeiten. Aber das reicht mir. Den Twitter- und LinkedIn-Support des Plugins brauche ich nicht, für Twitter benutze ich Wp to Twitter, LinkedIn benutze ich gar nicht.
Hier ein paar Screenshots aus Wordsocial mit den Einstellungsmöglichkeiten:


Für den Twitter-Support habe ich auch zunächst einige Plugins ausprobiert. Ich bin dann beim Wp to Twitter geblieben, weil es zum einen sehr viele Möglichkeiten bietet, den abgeschickten Tweet zu formatieren, und es bietet Support für einen eigenen Shortener-Dienst. Unter spiderpc.de läuft ein YOURLS-Service, den ich anstelle von Bit.ly und co. benutze. So bleiben die Informationen über die gekürzten Links bei mir, und ich habe Einfluss darauf, wie lange welcher Link erreichbar ist. Und die Länge der Domain finde ich jetzt auch nicht problematisch.
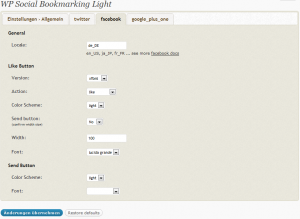
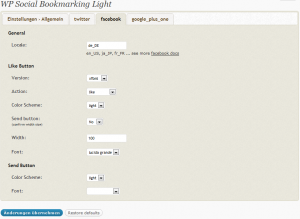
Um die Einbindung in die sozialen Netzwerke noch zu verbessern, wollte ich unter jedem Artikel Buttons zum Facebook-Mögen, zum Twittern und für +1 von Google haben. Rechts oben in der Sidebar ist zwar schon so etwas ähnliches integriert, aber ich wollte One-Click-Lösungen. Auch dafür habe ich ein einfaches Plugin gefunden, WP Social Bookmarking Light (Achtung: Japanisch). Man zieht einfach die verschiedenen Netzwerke, die man unterstützen möchte, in die linke Spalte, und schon tauchen oben die Reiter mit den Einstellungsmöglichkeiten auf. Alles simpel und schnell eingerichtet.
Auch hierzu noch ein paar Screenshots von den Optionen:


Und so sieht das dann unter den Artikeln aus:

Ich würde euch ja gerne noch mehr Bilder der Plugins in Aktion zeigen, aber da gibt es ja nicht viel zu sehen. Folgt mir auf Twitter oder besucht die Milchexpress-Seite bei Facebook, dann werdet ihr schon sehen, was diese Plugins können.
Und da dies der erste Artikel ist, der auf Facebook erscheint, hier ein fröhliches „Hallo Facebook“ :-).