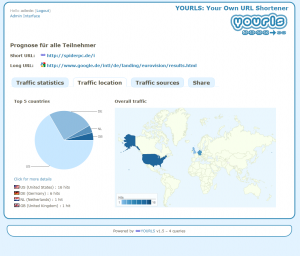
Hat sich mal jemand über den URL-Shortening-Dienst seiner Wahl Gedanken gemacht?
Ich hatte zunächst Bit.ly benutzt, habe mich dann über für einen selbst gehosteten Dienst entschieden. Warum? Zum einen möchte ich gerne selbst Herr über alle Daten sein, die durch so einen Dienst anfallen. Statistiken, wie oft welcher Link angeklickt wurde, aus welchem IP-Bereich die Links angeklickt werden usw. möchte ich ungern in fremde Hände legen. Aus ähnlichen Gründe benutze ich Piwik oder Antispam Bee.
Ich hatte dafür auch mal was selbst in PHP programmiert (ist ja nun keine Kunst), aber mit API für etc. wurde mir das zu aufwendig. Durch fixmbr bin ich dann auf YOURLS aufmerksam geworden, der eigentlich genau das kann und macht, was ich will.
Also installiert. Und er läuft, wie z.B. alle, die mir bei Twitter folgen, bemerkt haben dürften.
Doch nutze ich Twitter ja nicht nur, um neue Blog-Einträge bekannt zu machen, sondern ab und an twittere ich auch mal was anderes. Und wenn da Links drin vorkommen, mußte ich bisher erstmal manuell verkürzen und dann diesen in meinen Tweet einfügen.
Doch durch einen Beitrag auf Novellistisch habe ich nun Tweetdeck dazu gebracht, selbstständig die Links mit meinem eigenen Dienst zu kürzen. Das ist auch ziemlich einfach, wenn man weiß, wie es geht.
In den Optionen von Tweetdeck habt ihr die „Services“.
Dort stellt ihr im zweiten Punkt die Dropdownliste auf „Other“, so wie in meinem Screenshot. Dadurch ändert sich der Bereich darunter und es erscheint ein Feld, dass nach dem „Other URL Shortening Endpoint“ fragt. Dort gebt ihr einen String ein, der auf eure „yourls-api.php“ verweist.
Bei mir ist das „http://spiderpc.de/yourls-api.php?signature=###&action=shorturl&format=simple&url=%@“
Die Optionen dahinter sagen dem PHP-Skript, was es zu tun hat. Mit signature identifiziert ihr euch. Dazu müßt ihr in euren YOURLS-Adminbereich schauen. Dort bei Tools findet ihr „Secure passwordless API call“. Der signature token steht dann im Link drin.
action=shorturl besagt, dass eine lange URL übertragen wird und eine kurze URL zurück geliefert werden soll. format=simple besagt nur, wie die kurze URL zurückgeliefert werden soll. url=%@ ist die URL, die Tweetdeck kürzen möchte und an YOURLS übergeben wird.
Das war’s dann auch schon. Wenn jetzt eine URL in das Eingabefeld von Tweetdeck eingegeben wird, wird es autoamtisch mit der eigenen YOURLS-Installation gekürzt, sofern der entsprechende Button direkt unter dem Eingabefeld aktiviert ist.
Und damit ihr auch mal erfahrt, was für Daten ich über YOURLS sammel, hier ein paar Screenshots zu einem Link, der über Twitter während des Eurovision Songcontests raus ging.